Tuto
→Date : 20/01/2007
→Auteur : cuak
→Note : N/A
→
Titre : Barre de menu web
→
Categorie : design web
→
Niveau :



→
Nb visites : 40169
Faire une barre de menu web
Introduction:
Voici un tuto qui va vous aider à créer une barre de menu pour votre site internet. Ce tuto requiert quelques connaissances de gimp. Mais je vais essayer de faire de mon mieux pour qu'il soit adapter au plus large public possible.
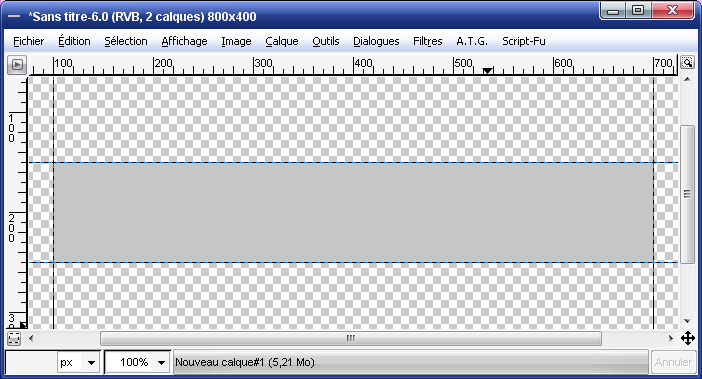
1-Mise en place et preparatifs
1-créez une image de 800x400px.
2-Suprimez le calque de base et ajoutez un nouveau calque transparent.
3-Ajoutez 2 guides verticaux à 100 et 700 px du bord gauche.
4-Ajouter 2 guides horizontaux a 150 et 250 px du bord haut.
5-Prenez l'outils de selection rectangulaire et tracer le cadre selon le rectangle former par les guides.
6-Ajoutez un nouveau calque.
7-Remplissez la selection rectangulaire de taille 600x100 px de gris "#c6c6c6"
8-Lachez la sélection rectangulaire.
2-Création de la barre supérieure
1-Prenez l'outil chemin en position tracer.
2-Placez le point 1 au coordonnée 100-160
3-Placez le point 2 au coordonnée 250-160
4-Placez le point 3 au coordonnée 275-185 et sans lacher, decendez le curseur de 25 pixels de façon à arrondir l'angle.
5-Placez le point 4 au coordonnée 300-210 et normalement l'arrondi se fait tout seul.
6-Placez le point 5 au coordonnée 600-210
7-Placez le point 6 au coordonnée 625-185 et sans lacher, montez le curseur de 25 pixels de façon à arrondir l'angle.
8-Placez le point 7 au coordonnée 650-160 et normalement l'arrondi se fait tout seul.
9-Placez le point 8 au coordonnée 700-160
10-Placez le point 9 au coordonnée 700-150
11-Placez le point 10 au coordonnée 100-150
12-Placez le point 11 en apuyant sur "ctrl" au coordonnée 100-160
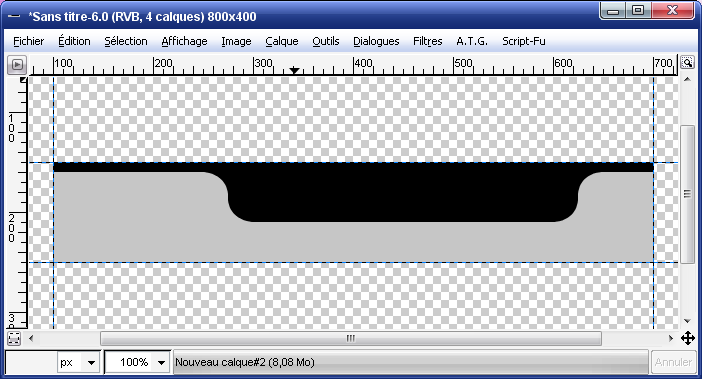
3-Fond noir pour l'effet de relief
1-Ajoutez un nouveau calque.
2-Transformez le chemin en selection et remplissez la selection de noir.
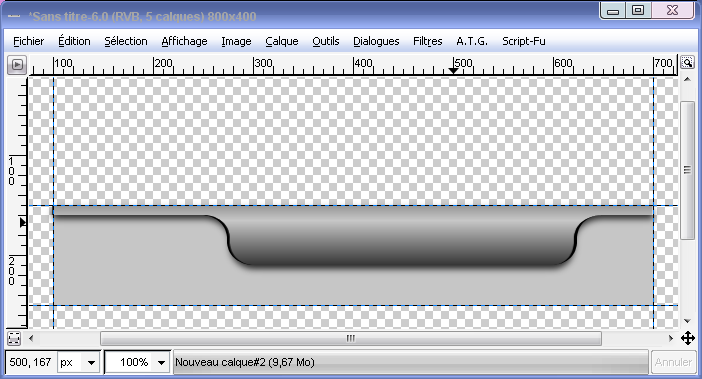
4-Montage de la barre supérieure du menu
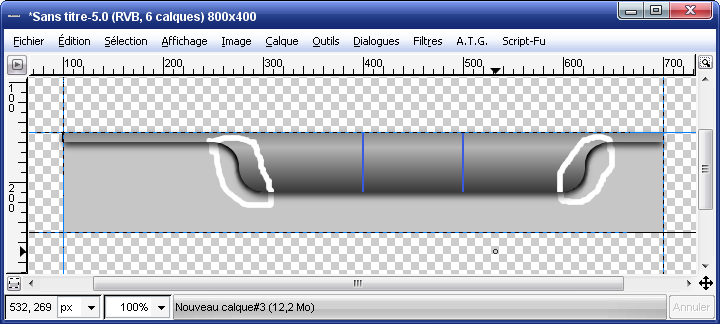
1-Dans l'onglet calque, refaites aparaitre le chemin, choisissez le mode tracer, deplacez le point 3 et 6 comme entourer sur le dessin ci-dessus de 1-2 pixels vers l'interieur.
2-Ajouter un nouveau calque.
3-Transformez le chemin en selection.
4-Remplissez la selection de cette couleur : #464646
5-Prenez un degradé de blanc vers noir et réglez l'opacité sur 60. Positionnez vous à 165 pixels du haut et en laissant appuyer descendez de 55 pixels puis relachez.
1-Toujours en gardant la selection, allez sur "script-fu > ombre > ombre portée".
2-Reglez un decalage de x sur 0 et de y sur 4. Réglez le rayon de fluo sur 10, la couleur sur noir et l'opacité sur 80.Appliquez!
1-Mettez vous sur le calque du dégradé et faites avec l'outils de selection rectangulaire,une selection de bas en haut sur 2 pixels de largeur.(du 399eme pixel au 401eme pixel). Suprimez la selection.
2-Avec l'outil de séléction rectangulaire, faites une selection de bas en haut sur 2 pixels de largeur.(du 499eme pixel au 501eme pixel).Suprimez la selection
3-Créez un nouveau calque et placez-le au dessus de celui du dégradé.
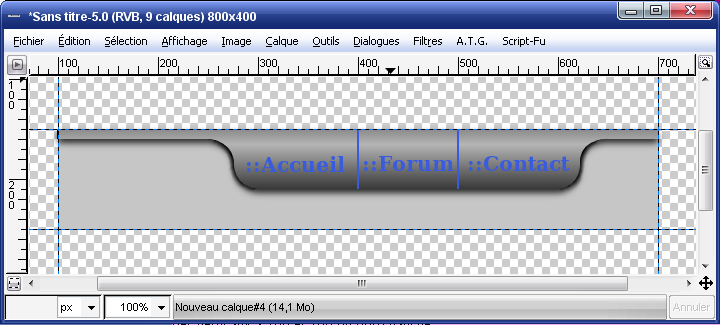
4-Reselectionnez avec l'outil rectangulaire une a une les parties qu'on a suprimé du calque du dégradé(barres verticales) et remplissez les de bleu : #395cde. Mais cette fois ci ne depassez pas en hauteur la limite du dégradé.(voir image suivante)
1-Prenez l'outil goutte d'eau , reglez sur flou avec un taux de 100.
2-Flouttez les bords du calque noir à l'endroit ou on à modifieé le chemin. Comme sur le dessin ci-dessus.
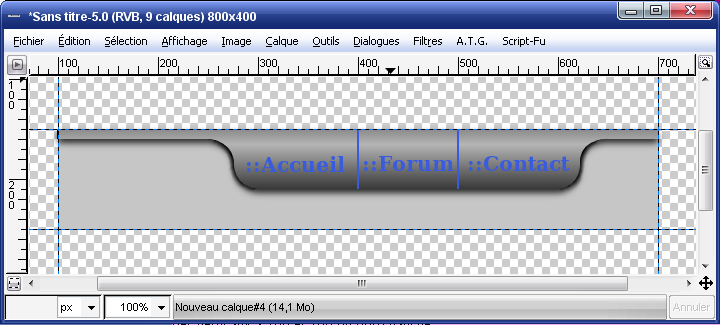
Voila maintenant on va personnaliser notre petit menu en introduisant du texte par exemple.
1-Prenez l'outils de texte.
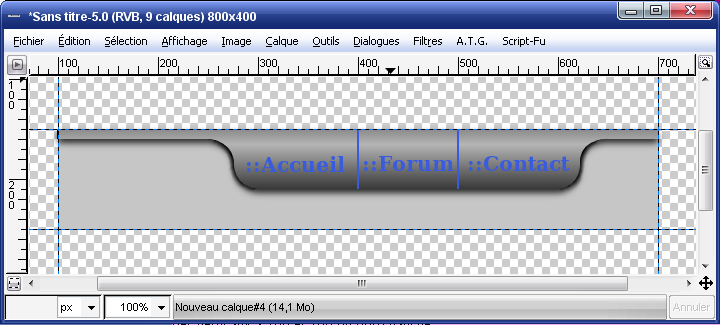
2-Ecrivez le texte "::Accueil" de la couleur du bleu de tout a l'heure et de taille 20 pixels Dans le 1er cadre.
3-Dans le deuxieme cadre, ecrivez le texte "::Forum" de la meme couleur et de la meme taille.
4-Dans le dernier cadre ecrivez le texte "::Contact" de la meme couleur et de la meme taille.
5-Voila votre barre de menu est terminé!!

Conclusion:Vous savez dorenavent faire un belle barre de menu pour votre site. Pour telecharger le fichier source xcf, cliquez
ici
credits:
Ce tuto est la propriété de Cuak. Vous ne pouvez en aucun cas le reproduite partiellemet ou completement sans l'accord de l'auteur.
Commentaires :
Comment faire 2 guides verticaux et horizontaux ?
De :
cuak | Le : 31/03/2008
Un peu rater je trouve

tres interessant !!

ce tuto est pas mal du tout! je vais m'en inspirer, merci !
http://membres.lycos.fr/rockinrookie/barreseule.png
 - Pour ajouter un commentaire vous devez être inscrit et connecté.
- Pour ajouter un commentaire vous devez être inscrit et connecté.
Retour...
Faire un lien vers ce tuto: